wordpress
ワードプレス×ローカル環境構築の簡単最速は「Local」
2021/02/17

ホームページ制作会社に勤めている人でなくても、ローカル環境の構築は頻繁に使われるようになってきています。
これには、独自情報を発信して集客につなげるような、いわゆる「オウンドメディア」を立ち上げる企業が増えてきた経緯があります。
企業に限らず、個人でも独自メディアを立ち上げる流れは、これからも続いていくでしょう。
Webを専門としていない人でもメディアやコンテンツを作っていく時代となれば、ワードプレスは一通り使えたほうが、便利です。
今回は、ワードプレスサイトを運用する際に重要となる「ローカル環境の構築」について、解説していきます。
ローカル環境とは
ローカル環境とは、「本番環境のサイトの完全コピーしたものを自分のパソコンの中に作るようなこと」です。
失敗しても何をしても大丈夫なコピー環境、仮想環境を用意するようなイメージです。
ローカル環境を作るメリットとして、
・違うレイアウトを実験的に試すことができる
・新しい機能を実装する際、不具合がないか事前に確認できる
・テーマを変えてみることができる
・新しいプラグインを試して使うことができる
・記事のバックアップを取ることができる
・FTPソフトを使わずにファイル編集ができるので、面倒なくワードプレス環境の勉強ができる
・失敗しても大丈夫なので、慣れるまでいくらでもワードプレスを使い倒せる
など、多くのメリットがあります。
しかし、自分でローカル環境を構築するにはある程度の専門知識が必要であり、Webの知識がない人では非常に難しいものになっていました。
それが、「Local」というアプリが登場したおがけで、誰でも無料で簡単にローカル環境が構築できるようになりました。
※元々は「Local by Flywheel」という名前でしたが、WPengineという企業が買収して名前が変わり、現在では「Local」になっています。
Localの使い方
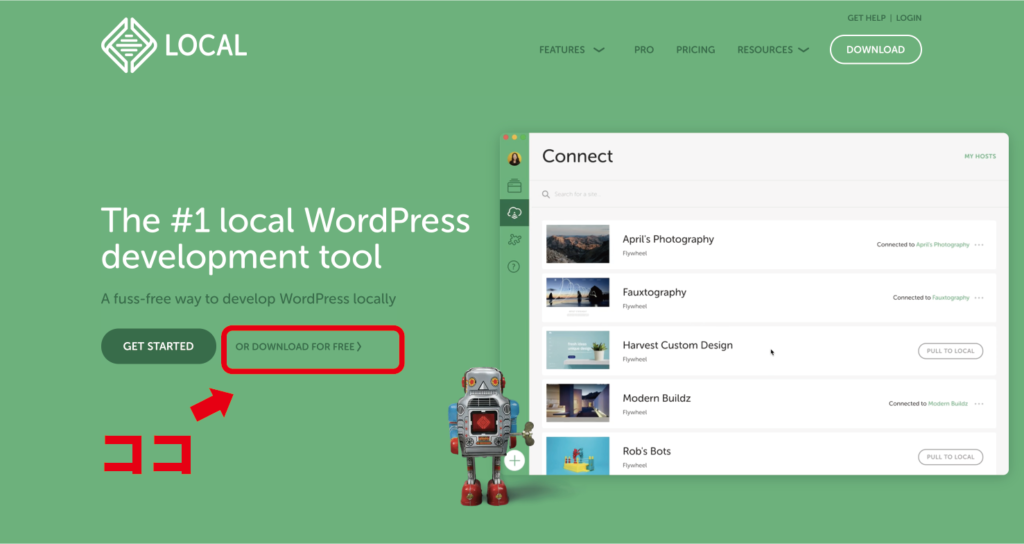
まずは、こちらのサイトにアクセスして、ダウンロードするところからスタートします。
1、ダウンロード
最初の画面の「DOWNROAD FOR FREE」という部分をクリックします。

すると、「please choose your platform」と表示されますので、パソコンの環境がWindowsなのか、Macなのかを選択します。
(この記事はMacの環境で利用しています。)
選択したら、名前、メールアドレス、電話番号を入力する画面になりますが、電話番号は入力しなくてもダウンロードすることができました。

2、アプリを立ち上げて、初期設定
ダウンロードが終われば、初期設定です。
この初期設定が非常に簡単なので、Localが評価されている理由がわかります。
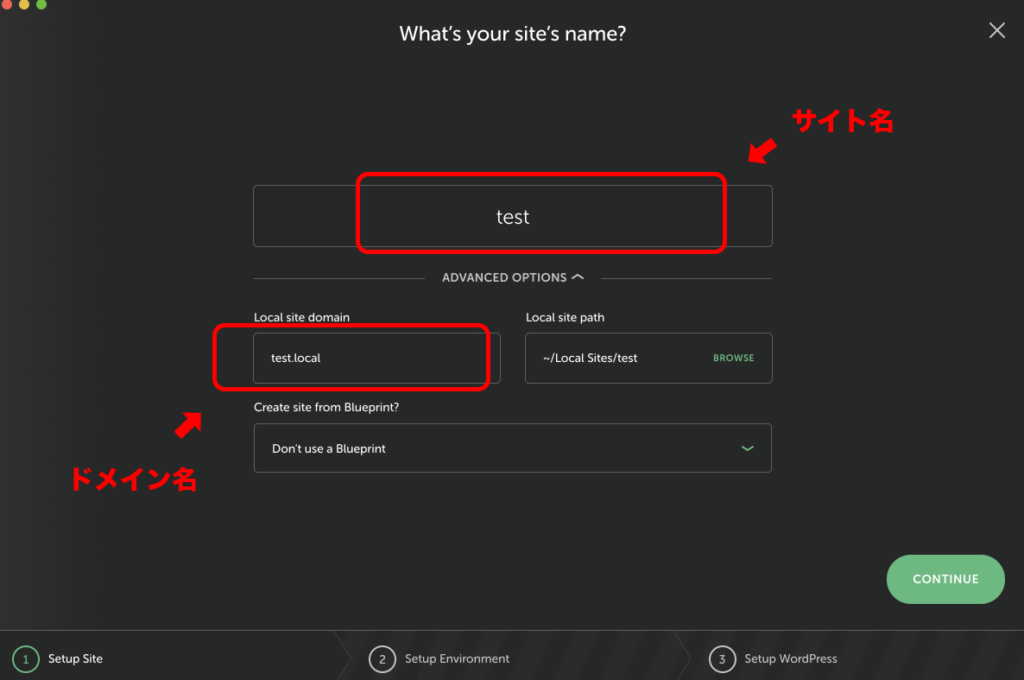
最初にローカル上のサイト名を入力します。
サイト名を入力する下にある「ADVANCED OPTIONS」を選択すると、詳細なドメイン名を決めることもできます。
特にこだわりがなければ、サイト名だけ入力して次にいきます。

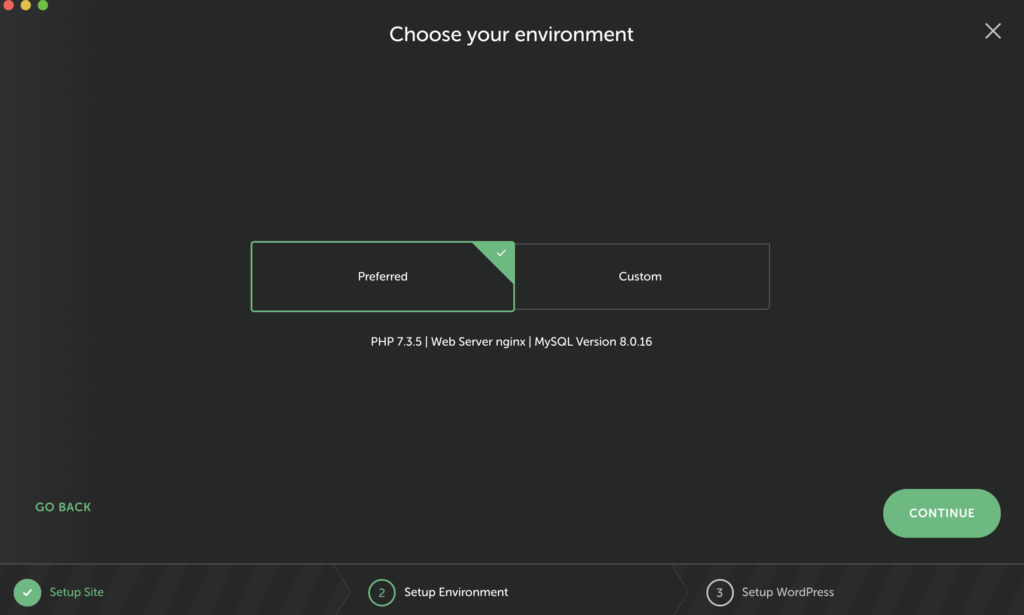
次はPHPのバージョン、Serverの設定、MySQLのバージョンを決めることができますが、こだわりがなければ「Preferred」を選べば大丈夫です。

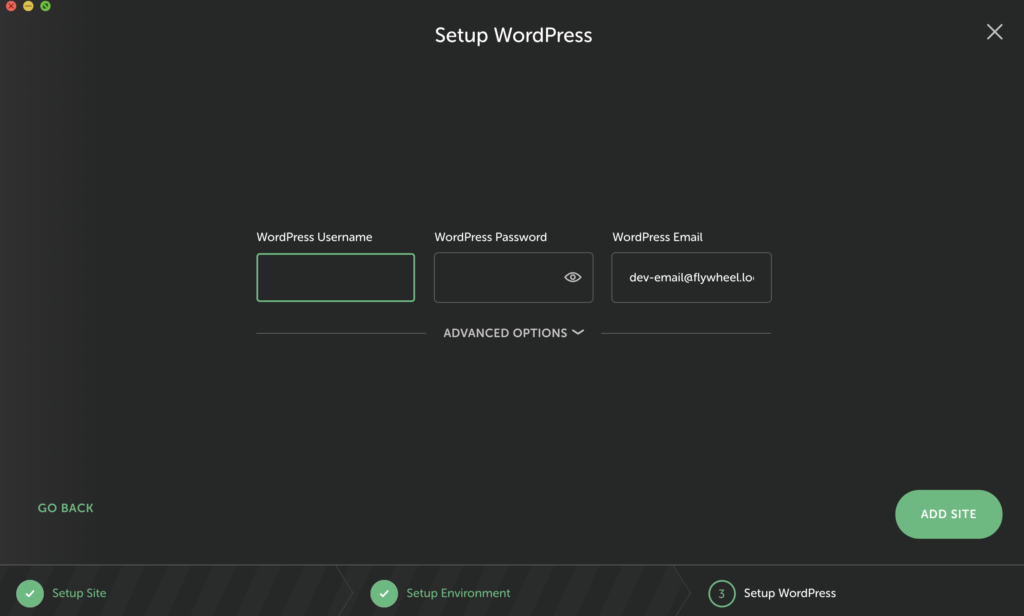
次に、ログインの際に使うユーザーネームと、パスワードを決めます。
これはテスト環境のログインパスなので、簡単なものに決めてしまっても構わないですが、あまりに簡単だと、ログインする度に「パスワードが簡単すぎます」と表示が出て面倒になりますので注意です。

最後に「ADD SITE」というボタンを押せば、初期設定完了です。
慣れてしまえば1分もかからずに設定できますし、特別な知識もいりません。
3、ワードプレスを日本語化しておく
設定が終われば、あとは実際に使ってみるだけです。
ただし、ワードプレスの初期設定は英語になっているので、そちらを日本語化しておくことをおすすめします。
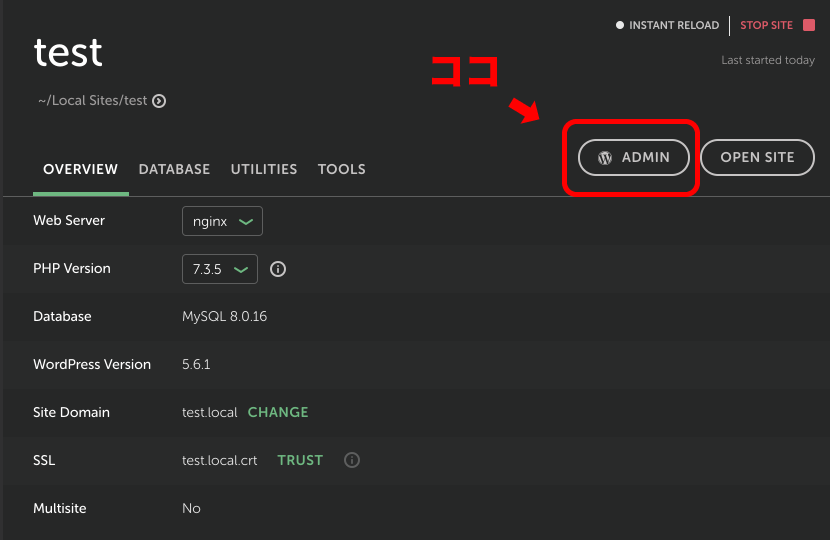
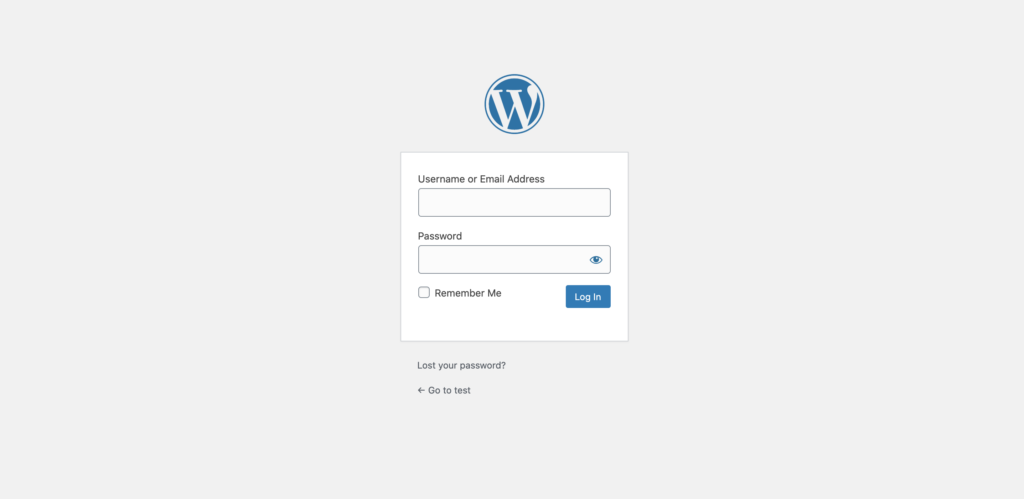
起動させるには、「ADMIN」というボタンをクリックしてログイン画面を開きます。

ログイン画面では、先ほど設定したユーザーネームとパスワードを入力します。

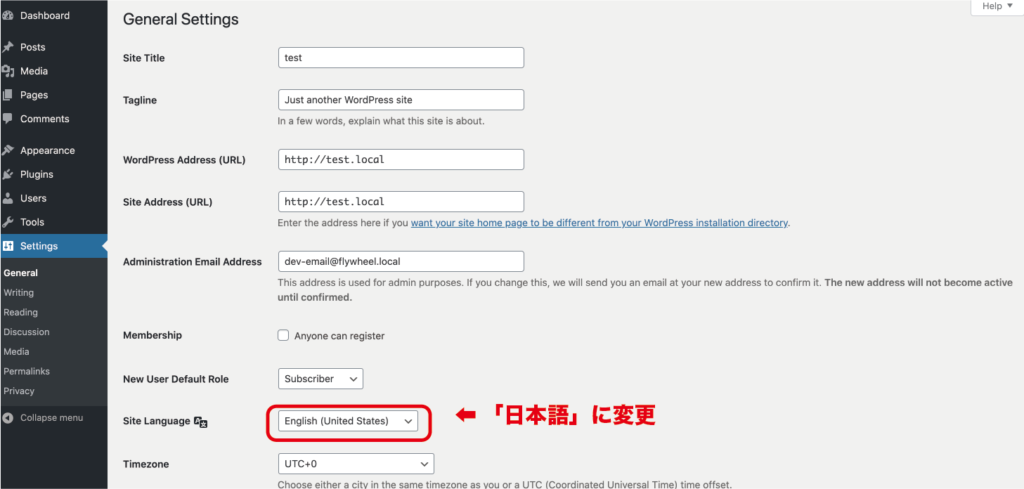
管理画面に移行したら、日本語の設定をしていきます。
画面の左側がメニューになっていますので、その中にある「Settings」をクリックします。
「General Settings」という画面になったら、上から8番目の項目「Site Language」を日本語に変更し、画面下の「変更を保存」を押せば終了です。

独自サイト、オリジナルテーマの場合
ワードプレスで利用できるサイトのテンプレート、いわゆる「テーマ」を利用せずに独自でテーマを作成した場合だと、追加の手順が必要です。
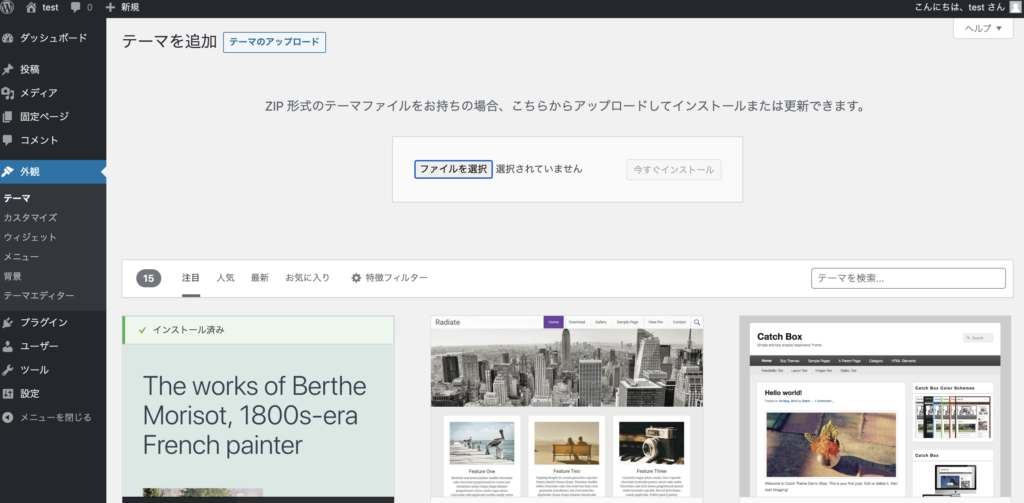
1、ワードプレス管理画面のメニューにある、「外観」をクリックします。
2、上部に「新規追加」ボタンがありますので、そちらをクリックします。
3、「新規追加」のボタンがあったところが「テーマのアップロード」というボタンに変わっていますので、そちらをクリックします。
4、「ファイルを選択」のボタンを押し、作成したオリジナルサイトのファイルを選択します。
5、「今すぐインストール」を選択し、読み込み画面が変わったら「有効化」を選択します。

以上でオリジナルテーマを反映することができました。
オリジナルテーマをアップロードする際の注意点として、「ファイル名1.0.php」など、バージョンの表記をしているファイルは後から削除することができないという問題が報告されています。
数字の表記自体は問題ないという報告があるので、おそらくピリオドなどの表記が問題となっているようです。
不具合の修正で今後多くのファイルをアップすることになるかと思いますが、ファイル名には十分お気をつけください。
こういったことを調整できるのもローカル環境の良さですね。
まとめ
「Local」を使えば、専門的な知識を持っていなくても、ワードプレスのローカル環境を構築できるようになりました。
専門性がなくても習得できるスキルは、テクノロジーの発達や便利ツールのおかげで増えてきています。
スキルは一つの専門分野に特化しているだけでなく、幅広さもあると有利になります。
そのため、まずは発信手段のメディアを持つことに加え、ローカル環境の構築を覚えてみるのはいかがでしょうか。
おすすめ記事

【HTMLバナー制作に】無料デザインツールGoogle Web Designerとは

【1つは入れておきたい!】ChatGPTの便利な拡張機能53個まとめ

【2023年最新】アフィリエイトの効率化に役立つGoogle Chrome拡張機能8選

GPT-Templatorで簡単に狙った回答を得る【ChatGPTプロンプト】

【ChatGPT制作術を実践】Chrome拡張機能を自作する

【ChatGPT】記事作成をAIにサポートしてもらうコツ【プロンプト例も紹介】

【ChatGPTの新たな可能性】自動化の限界を超えるAIエージェント一覧

Automatorで簡単に自動化アプリ作成【Mac】

【効率化確定】ChatGPTを活用するための実践事例とアイデア

【ChatGPTの使い方】アフィリエイトブログ記事生成の可能性と課題