スキル
【ざっくり理解できる!】バナー制作のポイント8つを解説します
2021/06/11

バナーとは、文字や写真、イラストなどで作られた画像であり、主にインターネット広告や他サイトへのリンクとして利用されています。
一般的である300×250サイズのバナー画像はよく使われているものなので、一度は目にしたことがあるかもしれません。
(参考:バナー画像のまとめサイト)
バナーの目的は、主に「広告したサービスを利用してもらうこと」とされています。
これはバナーに限らず、「文字や写真、イラストなどで興味関心を持たせて、サービスやコンテンツを利用してもらう」という目的を持ったものは、世の中のいたる所で見かけることができます。
例えば、ブログやYoutubeのサムネイル、会社のプレゼンで利用するスライド、イベント告知用のフライヤー、飲食店の看板などがそれにあたるかと思います。
このような観点から、本記事はバナーの制作方法の解説記事になりますが、なるべく多くの業種の人に共通する部分を書き出せたらと考えています。
また、記事を書いている私自身は特にデザイナー職というわけではありません。
しかし、今回バナーを作成した経験をもとに「ざっくり理解できる」ポイントを掴んだ感覚がありました。
幅広い分野で使うスキルなのであれば、この経験をシェアして何かのお役に立てればと考えた次第です。
それでは、ぜひ最後までお付き合いください。
①最初にやっておくこと
作業に入る前に、まずは下のような「バナーまとめサイト」のブックマークをしました。
キャッチコピーで迷ったとき、配色で迷ったとき、フォントで迷ったときなど、あらゆる場面でアイデアの手助けをしてくれます。
最初はこれらのお手本をひたすら見続けて、バナーに存在する共通点を把握するようにしました。
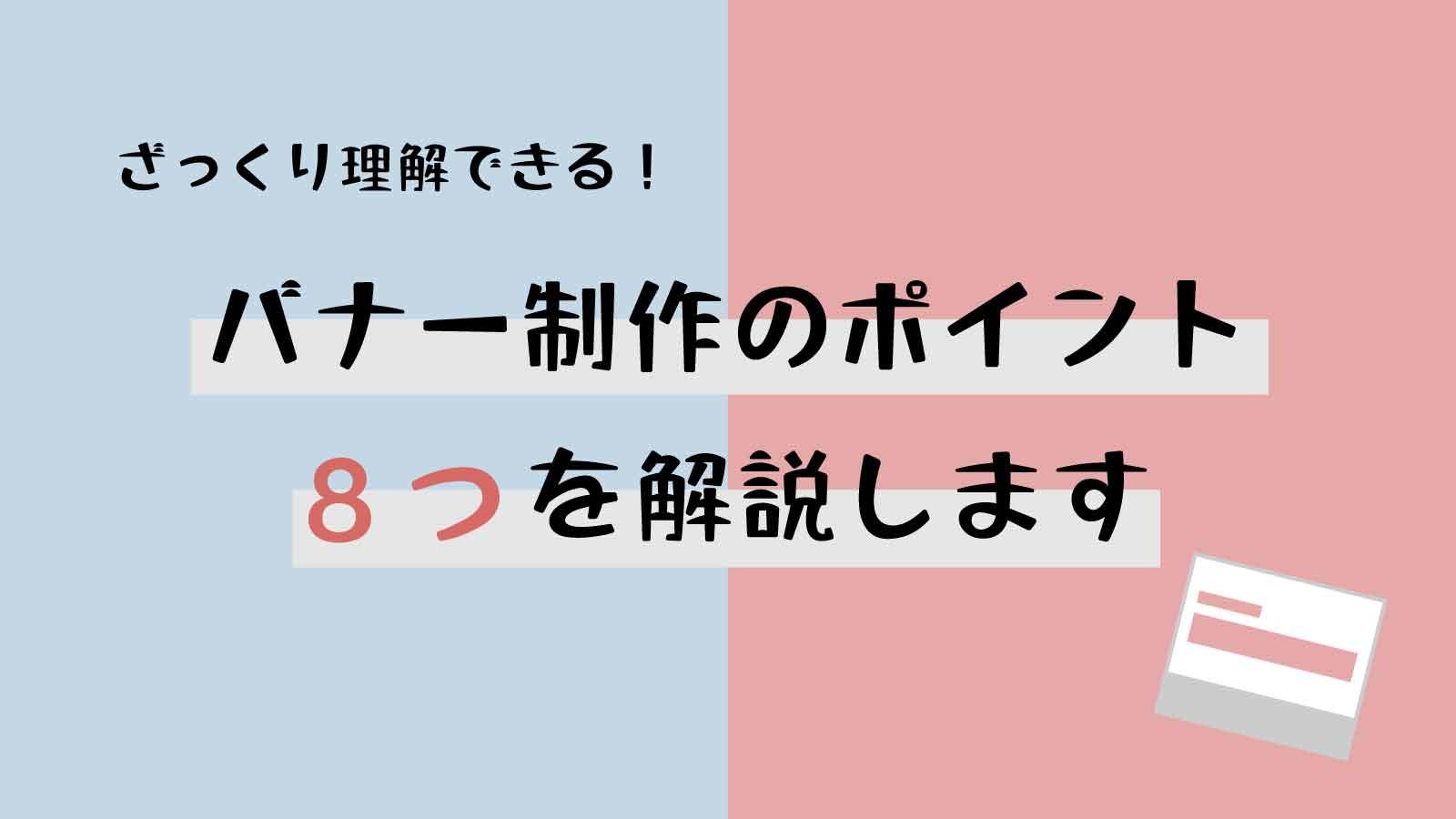
また、今回の解説用のバナーとして、以下の画像を制作しました。

こちらをもとに解説していきます。
②必要な要素を書き出す
次の作業は、「必要な要素を書き出すこと」です。
あらかじめ思いつく限りの情報を洗い出しておくことで、情報の漏れを防いだり、デザインの方向性を見つけ出せるようにします。
また、書き出すことで目的が頭の中で整理されるようになり、作業で迷ったときの判断基準を持てるようになりました。
3つの軸を書き出しておく
書き出しておきたいことは、目的、必要要素、イメージの3つです。
目的とは、内容のテーマ・コンセプトとなるようなもの、「依頼主からの要望」などがそれにあたります。
「とにかく売り上げを伸ばしたい」、「30代の男性に対して認知を広げたい」といった、バナーに持たせる機能の主軸となるものです。
キャッチコピーやレイアウトなど、他の要素は「目的」を最優先にして考えるようにします。
必要要素とは、商品名、会社名、ロゴ、日時などです。
例えば、目的を「会社名の認知度を上げる」であれば、会社名は必ず入れると思います。
設定した目的により必要になった部分を見つけて、書き出しておきます。
イメージは、そのまま内容に関する印象のようなイメージです。
「さわやか」、「インパクト重視」、「高級感がある感じ」、「笑えるもの」といった要素です。
今回のデモでは、
目的:この記事の内容が伝わること
必要要素:クライアントワークではないので、特になし
イメージ:サイトロゴに使っているようなビビットカラーではないイラスト、実写ではない感じ
という内容に決めました。
判断基準のための書き出し
上記の書き出し作業は、判断基準を多く持つために有効な作業です。
「こんなときは、こうしよう」と判断できることで、作業の効率化を図れたり、その判断が合っていたかどうかの判断をすることもできます。
デザイナーなどの専門的な職業の人はここまでの作業はしないかもしれませんが、それはおそらく「判断基準が多くストックされているから」だと考えられます。
私自身作業の途中で悩むタイミングが非常に多かったので、これらの要素を書き出しておくことは非常に有効な手段となりました。
これは、バナー制作以外にも応用ができる準備なので、非常におすすめです。
③訴求するコピーを決める
見ている人に訴求するキャッチコピーを決めます。
まずは、10個ぐらいの案を書き出します。
量とスピードを重視してひたすら書く、いわゆる「ひとりブレインストーミング」の手法です。
質にこだわって最良の案を1つ出すパターンも試してみましたが、コピーライティングの経験がストックされていないためか、時間をかけてもそれほどいいアイデアが出ませんでした。
そのため、私としては量を書き出してから少しずつ方向性を定めていくのがおすすめです。
コピーの案を出す際は、一番伝えたいことである「メインコピー」と、それを補強する役割である「サブコピー」の2つを用意することが一般的なようです。
強いメインコピーが出ればそれだけで済む場合もありますが、「伝える情報が少なくなること」や、「レイアウトを埋める要素が少なくなること」が懸念されます。
なるべくサブコピーも用意する方が、最終的な完成度として安定するような実感があります。
全く思いつかない場合は、最初にブックマークしていたバナーまとめサイトを見て周りながら、ヒントを得て再度チャレンジします。
今回のデモでは、
メインコピー:バナー制作のポイント8つ
サブコピー:①大事なのはフォントか配色か②ざっくり理解したい
という内容にしました。
メインコピーは直接的に内容が伝わるように、シンプルなコピーにしました。
しかし、簡潔なメインコピーは少し質素な印象を受けるため、サブコピーには見た人の感情に訴えかける内容を用意しようと考えました。
そこで用意したコピーが、「大事なのは、フォントか配色か」というコピーです。
私と同じようなノンデザイナーが、バナーやそれに属する画像を制作する際に陥るような部分の共感を狙っています。
また、デザイナーのような専門職ではない人も、このような業務を仕事で兼任担当する機会も多くあるように感じます。
それを踏まえ、スキル習得の効率化を欲する現代人の気持ちを代弁するような「ざっくり理解したい」というサブコピーも添えました。
④テキストを並べる
次に、テキストを並べていきます。
バナー制作に使うツールは基本的にどのようなものでも問題ありません。
無料であればPixlr Editor、アイビスペイントなどのツールを利用し、有料であればIllustratorやPhotoshopなどのツールを利用します。
それでは、先ほど決めたメインコピーとサブコピーの他に、クリックを案内するテキストなどを用意し、一度並べてみます。
この時点では、いろんなバナーを参考にしながら、ざっくり配置するだけで大丈夫です。
配置するときによくあるのが、「他のバナーとはキャッチコピーの文字数が違うので、テキストの収まりが悪い」という問題です。
これには、改行をしたり、大きさを調節したりして、なんとか収まるように配置します。
※テキストを並べただけの状態です

⑤画像を用意して並べる
必ずしも画像が必要になるわけではありませんが、テキストと配色だけといったミニマルな構成は、シンプルであるが故に初心者には難しいです。
まずは説得力が出そうな画像と一緒にバナーを構成してみるのがおすすめです。
画像は以下のようなフリー画像素材サイトで収集します。
注意点として、画像素材サイトにはそれぞれ利用に関する規約が違うという点があります。
著作権の保護のため、画像を利用した場合は著者の明記しなければならない場合や、URLの引用を明記する場合、そもそも商用では利用できない場合など様々です。
以上を踏まえ、キャッチコピーやテーマに合った画像を選びます。
イラストの方は切り抜きされて、さらに透過されているPNG画像素材も多いですが、写真は背景付きの写真がほとんどです。
Photoshopなどの写真編集ツールを利用されていない場合であれば、イラストから画像素材を選ぶ方が簡単かもしれません。
レイアウトしてみる
用意できた画像をレイアウトしてみます。
画像のトリミングなどを行う場合は、使っている編集ツールでもいいですし、Web上のトリミングツールなどを使っても問題ありません。
※ひとまず文字と被らないように配置すれば大丈夫です。

⑥テキストを読みやすくする
本記事ではバナーを大きく表示していますが、本来のバナーサイズ300×250のような小さい画像で多くの情報を伝えるには、テキストの可読性が重要であると感じました。
思っている以上に文字が潰れてしまいます。
現状のデモ画像では文字が見づらいので、ここを調整していきます。
また、可読性を上げる方法は多く挙げられるので、私自身が使う頻度が高いと感じたものをいくつか紹介していきます。
文字の大きさを整える
メインコピーを大きくすることはもちろんですが、メインコピーの中でも一部分だけ文字を大きくして強調する場合もあります。
文字の大きさは大きいほどポップで元気な印象を与え、小さい文字だとお洒落で落ち着いた印象を与えます。
印象のバランスを見て、可読性を上げていきます。

フォントを整える
細い字であれば見づらくなりますし、太い字であれば可読性は上がります。
こちらも前述と同じように、太字は元気な印象に、細字は落ち着いた印象になっていきます。
決めたテーマに沿って調節します。

ベタ塗りの背景を足す
文字の後ろにベタ塗りの背景を足すことによって、一気に可読性を上げることができます。
背景画像を活かしたい場合は半透明のベタ塗りを足すことで、バランスを取ることができます。

画像が入り組んでいない場所にテキストを移動させる
背景の画像が明るかったり暗かったりと、コントラストが入り組んでいる場所ではテキストの可読性が下がります。
レイアウトが問題なければ、背景の色が一定の場所にテキストを移動してしまうという手段もあります。

文字を縁取る
文字を縁取ると、背景との境界線を作ることができるため、可読性が上がります。
縁取り部分を太くするほどポップで元気な印象になりますので、逆にシックに落ち着かせたい場合には縁取りをなくします。

影をつける
テキストに影をつけることによって、縁取りと同じように背景との境界線を引くことができます
また、立体感が出るため、可読性が上がる傾向にあります。

以上を踏まえ、デモの文字を編集していきます。
デモは背景に画像を用意していませんが、強調するテキストとの分離感を出すために、背景ベタを足す工夫などをしています。
※少し形になってきました。

⑦配色する
いよいよ配色です。
配色のパターンには大きく分けて2つあるように感じました。
1つは、商品や会社のイメージカラーなど、あらかじめ決められているテーマやコンセプトに沿って配色するパターンです。
もう一つは、特に色に制限がないパターンです。
決められている配色がある場合は、それを配色していくだけです。
しかし、色に制限がない方が初心者にはどのような色が綺麗にまとまるかわからず、苦労するかと思います。
そういった場合に役立つのが、画像に使われている色を抽出するツールや、配色の提案をしてくれるツールです。
背景画像に使われている色をそのままフォントに配色することで、見た目の整合性が取りやすかったりします。
また、背景画像やイラストにメインカラーの色があるとすれば、その色の反対色を使うのも有効です。
反対色であれば、色の相性や良く、テキストの可読性も高くなります。
その他、メインカラーが強い色なのであれば、他の色はモノクロにするという選択肢もあります。
以下が配色したデモです。
※「フォントか配色か」という対立構造を表現しやすく、さらに文字も読みやすい2色を選択しました。

⑧最後に細かい調整をする
ここまできたら、最終調整です。
要素の余白、装飾、見た目から受ける印象などを総合的に判断していきます。
私自身の経験で言えば、この段階で「完成と言えるほどの納得感はなく、どこか違和感があるものの、どこを直したらいいのかわからなくなる」ということがよくありました。
判断ができなくなってきた場合は、最初に書き出したメモを見るのもいいですが、人に意見をもらうのが一番早いです。
時間のある案件でなければ、すぐに誰かに意見をもらうのが修正点の気づきが多く、非常におすすめです。
そして、最終的なブラッシュアップの作業なので、最初に決めた目的から外れていないかしっかりチェックします。
ゴールは、自分が納得するか、もしくはクライアントからOKが出た場合です。
ゴールまで、ひたすらブラッシュアップするポイントを見つけて、修正するという繰り返しになります。
完成系
こちらが完成系です。まだまだ詰められる要素はありますが、ひとまず形になったのではないでしょうか。

最終的に、「フォントか配色か」という文字をさらに中央に目立たせることで、アイキャッチ効果を強くしました。
また、イラストは教室の黒板と人の位置関係のように、テキストより低めに配置し直して、テキストの強調を補強する形を取っています。
バナー画像の外枠を付けたことで、パステルカラーのぼやけた印象も少しタイトになった感じがするかと思います。
その他の手法いろいろ
その他にも、クオリティを高く見せる手法は多く存在しているようです。
ネットに載っていたり、私自身で見つけたその他の方法も記載しておきます。
ぜひ参考にしてください。
・バナーの外枠を縁取りする
→画像が締まりが出てタイトに感じる効果
・テキストに下線を引く
→フォーマルな強調の効果
・蛍光ペンでラインを引くように、太めの線で文字に強調を入れる
→文字全体に背景を付けないことによって、少しオシャレな目立たせ方をする効果
・フォントサイズ全体的にバラバラにする
→横並びテキストなどの質素なイメージを変える効果
・文字や背景にグラデーションをつける
→リッチな印象を受け、クオリティを感じる効果
・背景にストライプや水玉などの模様を入れる
→余白が埋まってくれるので、クオリティを感じる効果
・クリック訴求のボタンデザインを立体にする
→他と違う質感でボタンを目立たせる効果
・手書きの文字を入れる
→アナログ感を演出できるので、テキストの内容を感情的に伝える効果
まとめ
バナー制作の経験はまだまだ浅いですが、このような経験が、すでにブログのサムネイル制作などに活かされています。
また、電車の広告、飲食店の看板など、生活している上で見えてくる情報量が倍近くに増えた感覚があり、「モノを見る目線が増えるとはこのことか」と感動したほどです。
果たして、「バナー制作には、多くの業種に役立つ要素が詰まっている」という内容が伝えることができたでしょうか。
皆様の参考になれば幸いです。
おすすめ記事

サイト・アプリ収益化でよく利用される広告フォーマットまとめ

【HTMLバナー制作に】無料デザインツールGoogle Web Designerとは

[ターゲティング広告まとめ①]オーディエンス・コンテンツ・デバイス・ジオ

Automatorで簡単に自動化アプリ作成【Mac】

[2023年版最新]ASP一覧71選

【ターゲティング広告まとめ②】サードパーティCookie廃止による影響とは?

新しい広告と生活を考える[デジタルサイネージ、VR・AR、O2O、IoT、音声]

[2023年版最新]SSP一覧17選

個人も利用しやすい広告出稿先まとめ【リスティング広告、SNS広告など】

[2023年版最新]アドネットワーク一覧42選